위글 기업 협업을 하면서 판매자 페이지를 만들게 되었는데,
판매자가 상품을 등록할 때 상세 정보를 입력할 수 있는 인터페이스가 필요했다.
Quill이라는 rich text editor가 마음에 들어 사용하게 되었다.
Rich Text Editor 란 위지윅(WYSIWYG: What You See Is What You Get, "보는 대로 얻는다" - 문서 편집 과정에서 화면에 포맷된 낱말, 문장이 출력물과 동일하게 나오는 방식) 편집 영역을 제공하여 브라우저 내에서 서식 있는 텍스트를 편집하기 위한 인터페이스를 말한다.
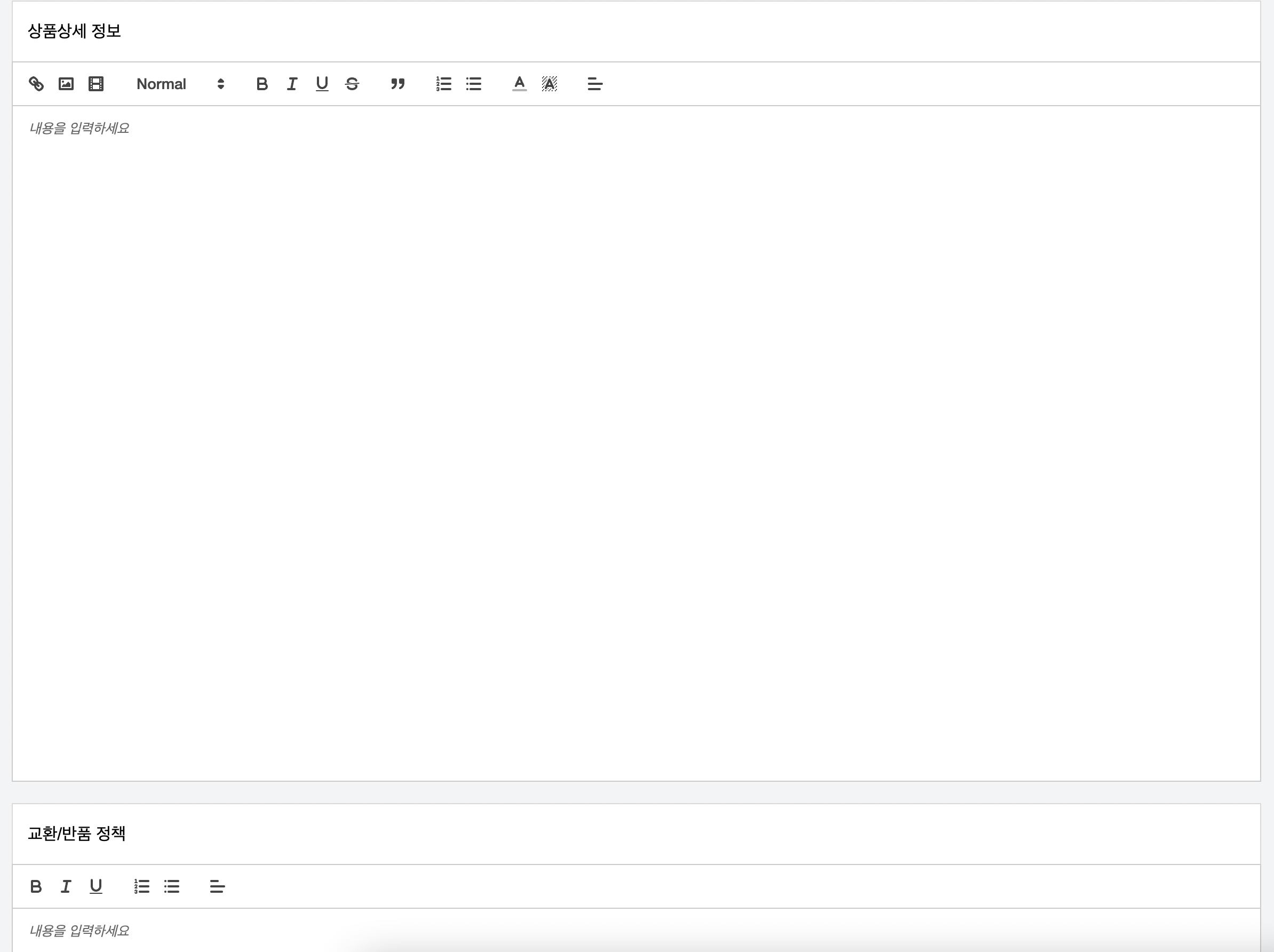
최종 구현한 화면은 아래와 같다.

1. 세팅
react에서 사용할 것이기 때문에 react-quill 을 설치해 주었다.
npm install react-quill
// or npm install quill2. 사용법
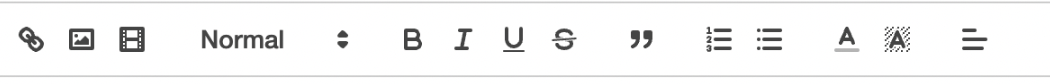
툴바에 들어갈 옵션들에 대한 설정이다.
기본 옵션을 사용해도 되고, 아래 코드에서 처럼 옵션을 직접 지정해도 된다.

const Detail = () => {
const toolbarOptions = [
['link', 'image', 'video'],
[{ header: [1, 2, 3, false] }],
['bold', 'italic', 'underline', 'strike'],
['blockquote'],
[{ list: 'ordered' }, { list: 'bullet' }],
[{ color: [] }, { background: [] }],
[{ align: [] }],
];
const formats = [
'header',
'font',
'size',
'bold',
'italic',
'underline',
'strike',
'align',
'blockquote',
'list',
'bullet',
'indent',
'background',
'color',
'link',
'image',
'video',
'width',
];
}
지정한 옵션들을 modules에 넣어준 뒤에,
const modules = {
toolbar: {
container: toolbarOptions,
},
};
사용할 곳에 modules, formats props로 전달해준다.
<ReactQuill
theme="snow"
value={value}
onChange={setValue}
modules={modules} <---
formats={formats} <---
placeholder="내용을 입력하세요"
/>
+ 추가로 이미지가 원본 그대로 들어가서 사이즈를 수정할 수 있게 하고 싶었다.
관련해서 이미 만들어진 모듈이 있어서 활용할 수 있었다.
설치를 해준 뒤에,
npm i quill-image-resize-module-react
https://www.npmjs.com/package/quill-image-resize-module-react
import하고 등록을 해주고,
import ImageResize from 'quill-image-resize-module-react';
Quill.register('modules/imageResize', ImageResize);
const Detail = () => {
const [value, setValue] = useState('');
....
}
모듈안에 imageResize를 아래 방식으로 추가해주면 된다.
const modules = {
toolbar: {
container: toolbarOptions,
},
imageResize: {
parchment: Quill.import('partchment'),
modules: ['Resize', 'DisplaySize', 'Toolbar'],
},
};
후기
처음 시도해 봤던 것은 ckeditor였는데, 기본 설치는 쉬웠으나 이미지 업로드, 사이즈를 조절과 같은 부가적인 기능을 추가하는 부분에서 막히는 부분이 많았다. quill이 훨씬 가볍고 깔끔했던 것 같다.
'Frontend Study - 2 > Etc' 카테고리의 다른 글
| Public폴더 , 절대경로 이용하고 싶을 때. 환경변수 (0) | 2023.01.04 |
|---|---|
| 기본 정규식 사용 (0) | 2022.10.24 |
| 최근 검색 내역 지정된 개수 만큼 보여주기. (0) | 2022.08.29 |
| 22.07 week 4 - 구조분해할당, 프롭스의 활용, 컴포넌트 관리, useState 최소화, mouse over / enter차이 (0) | 2022.08.02 |
| 22.06.22 TIL (0) | 2022.06.28 |
