크롬 Ver.
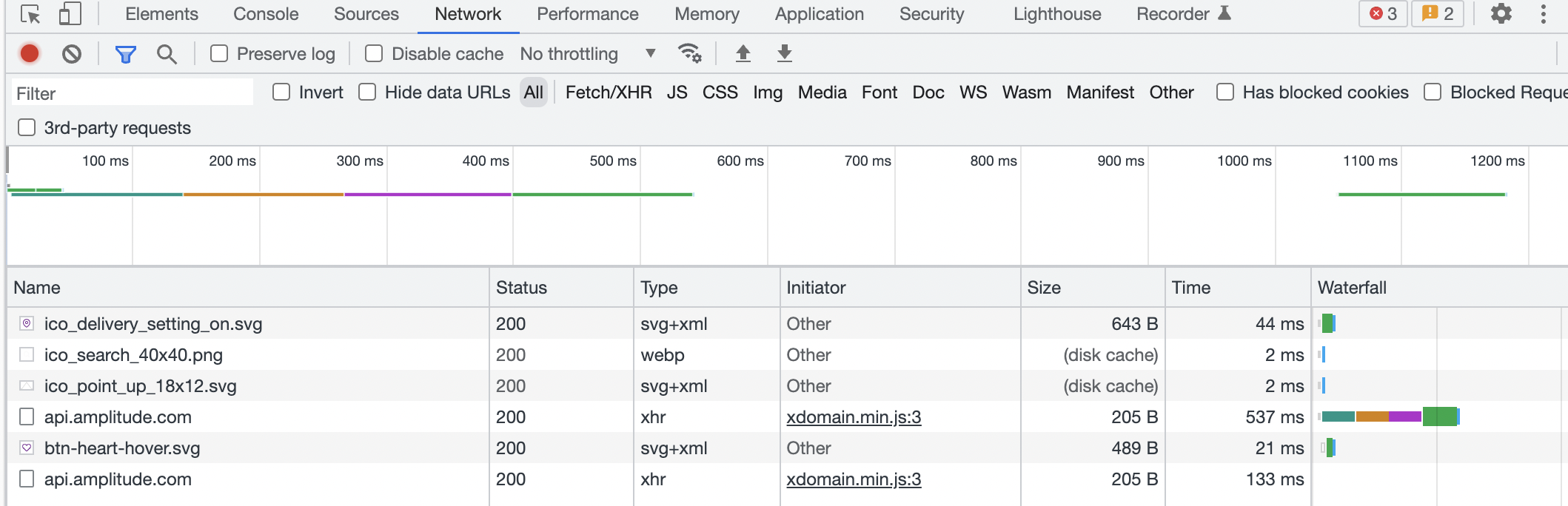
브라우저에서 (mac 단축키) cmd + opt + i => network

- status : 상태 200이면 정상 -> 각 숫자별 오류 확인 https://developer.mozilla.org/ko/docs/Web/HTTP/Status
1) 빨간색 점을 통해 레코딩이 진행된다.
다시 클릭하면 기록을 멈출 수 있으며 정지되기 전까지 주고받은 모든 Network 요소를 보여준다.
오른쪽 🚫을 클릭하면 기록된 모든 요소를 지운다.
2) Filter▽와 Search🔍는 이름과 같이 필터링하고, 검색하는 기능.
Filter는 네트워크 소스를 타입별로 볼 수 있으며, 대체로 Fetch/XHR 이 주로 사용된다.
별도의 Filtering 방식을 : 예를들어 HTTP Method 가 GET 인 인터페이스만 Filtering 해보고 싶다면 method:GET 이라고 입력하면 된다.
3) Preserve log: 페이지가 이동되어도 로그가 사라지지 않게한다.
4) Disable cache: 브라우저의 캐시를 비활성화 한다.
5) No throttling: Fast 3G, Slow 3G, Offline 등 다양한 환경에서의 사용경험을 테스트할 수 있도록 해주는 도구이며, 바로 옆 More network conditions...에서 더 다양한 환경을 테스트할 수 있다.

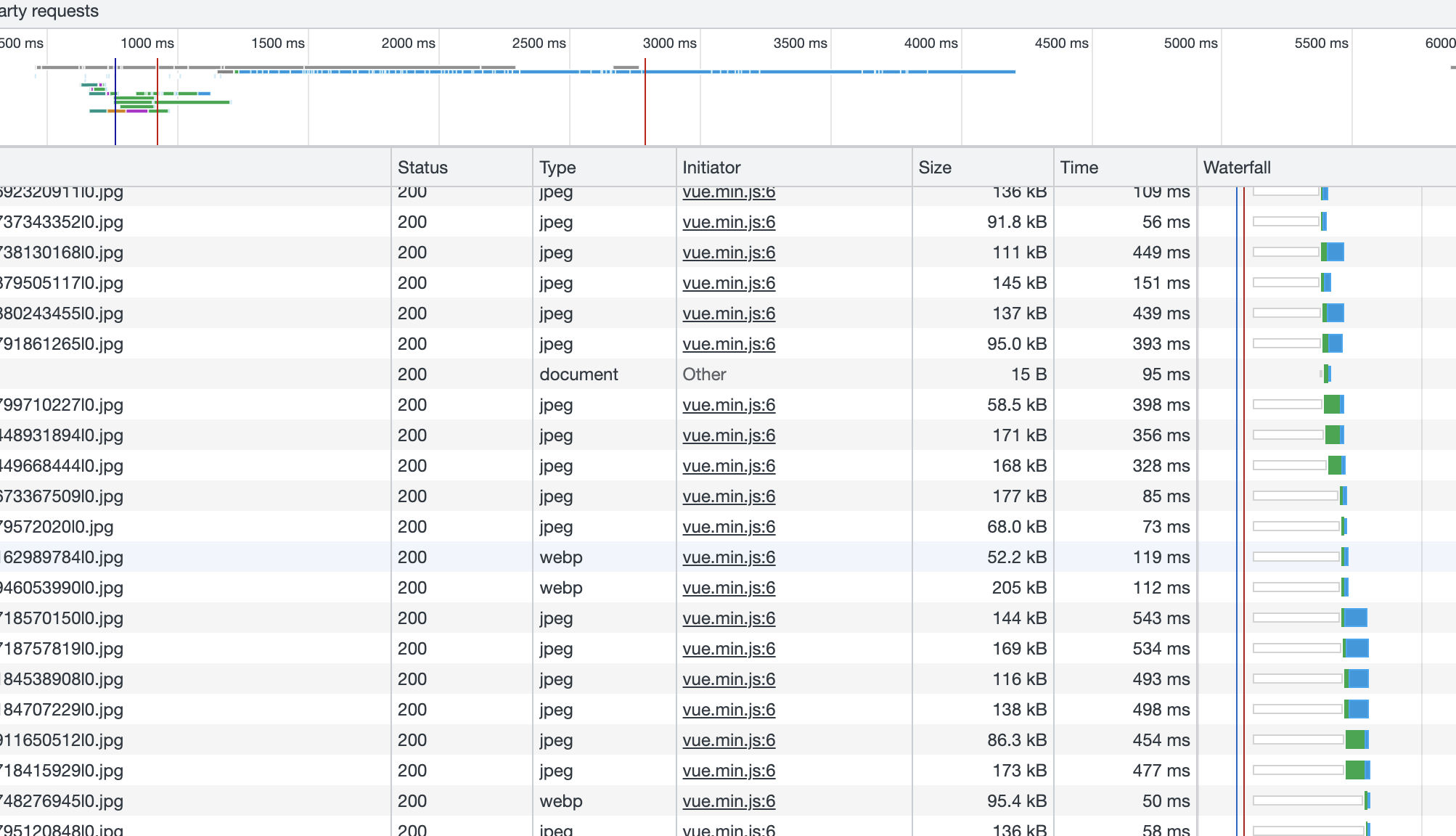
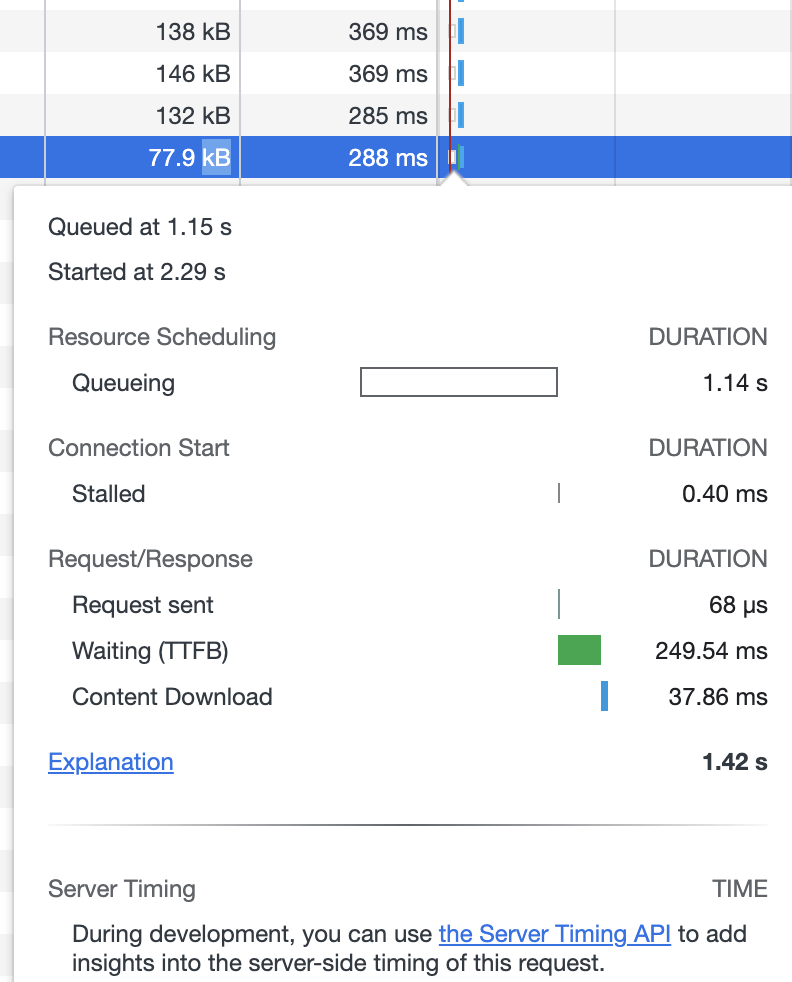
6) 가장 우측의 Waterfall - request가 언제, 얼마만큼의 시간이 소요되며 도달하는지에 대한 정보를 나타내며, Waterfall을 클릭하면 더 자세한 사항을 볼 수 있다.

- Queued at s : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at s : 개발자 도구를 켠 순간부터 request를 보내는데 까지 걸리는 시간
- Queueing : 구문을 분석한 시점에서 큐에 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는 동안 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간
- Waiting (TTFB) : response의 첫번째 바이트가 도달하는데까지 걸리는 시간 (TTFB: Time To First Byte)
- Content Download : content가 다운로드가 되는데 까지 기다린 시간
- Explanation : 총 소요되는 시간

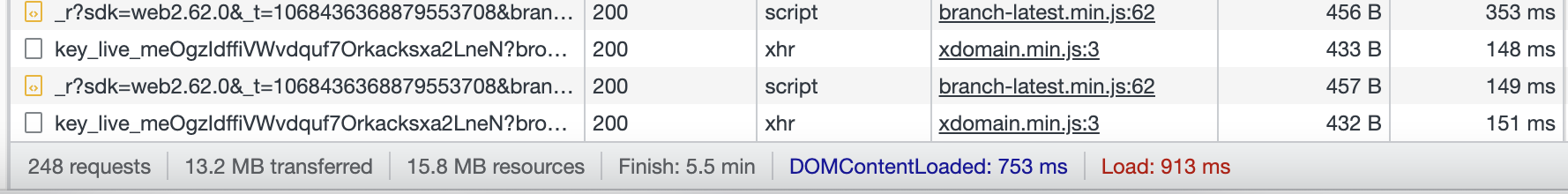
DOMContentLoaded : Waterfall에서 파란색 선으로 표시가 되는 부분으로, DOM Tree를 그리는데 걸리는 시간을 나타낸다.
Load : Waterfall에서 빨간색 선으로 표시가 되는 부분으로, DOM Tree 구조를 포함하여, 이미지까지 화면에 로드되는 시간을 의미한다.
DOMContentLoaded와 Load는 사용자 경험을 판단하는 기준 중, 가장 기본이 되는 곳으로 프론트엔드 개발자에게 중요한 지표이다.
'Frontend Study - 2 > Browser' 카테고리의 다른 글
| 브라우저 : 웹스토리지 (web storage) - 로컬스토리지(local storage), 세션스토리지(session storage) / 쿠키(cookie) 비교 (0) | 2022.06.24 |
|---|---|
| 브라우저 렌더링 과정 + 자바스크립트 (browser rendering process & javascript) (0) | 2022.06.18 |

